Angular and Typescript - What's the relation?
This blog is written for the “Frontend Development" track of DevsInTech Blogs.
Table of contents
Welcome to the third article in the series - "A beginner's guide to understanding Angular". You can read the previous articles on this series from this link.
Explaining the app module
Even though you displayed "Hello, World!" by now on your screen, most probably you would not have been able to understand how this happened, right?
How Angular actually works?
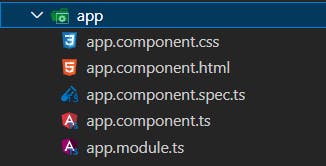
An angular app is divided into various modules (eg., app module we see below). And each module is divided into various components. The app module as you can see has the following components:

Every component has at least three files,
An HTML file, which gives the template of the app --
app.component.htmlA CSS file, which gives styling to the template --
app.component.cssA TypeScript (TS) file, which gives the logic contained in the app --
app.component.ts
In addition to these files, we see
app.module.ts-- All the imports made to theapp.component.tsfile are given hereapp.component.spec.ts-- This file contains unit tests for individual components (it is required for testing and not required in development now).
Now, if we see the code we wrote yesterday in the file app.component.ts, we observe that the language we wrote was a little different from JavaScript. It is written in TypeScript. So what is TypeScript? And why it was not written in JavaScript?
What is TypeScript?

TypeScript, as you can see is a superset of JavaScript. It is a strongly typed, object-oriented language. In simple terms, anything that is included in JavaScript is included in TypeScript as well. But the reverse is not true! TypeScript is generally used when we want to create a JavaScript-based application that can scale at an industrial level. In the end, TypeScript compiles down to JavaScript and this compilation task is accomplished by the Angular Command Line Interface (Angular CLI).
And that's a wrap-up. I hope you have learned something from this blog. If it's helpful to you and your front-end development journey then do like, follow me on Hashnode and Twitter and do subscribe to my Hashnode newsletter so that you don't miss any future posts. Thanks for reading and have a great day!
Stay tuned for the upcoming articles in this series!