Integrating External CSS - Bootstrap
This blog is written for the “Frontend Development" track of DevsInTech Blogs and part of the #2Articles1Week Challenge.
Welcome to the fifth article in the series - "A beginner's guide to understanding Angular". You can read the previous articles on this series from this link.
So we know that Angular is a front-end framework, right? And for doing front-end development, the most important part is CSS. So for integrating CSS into our Angular app, we need to make use of a CSS framework. Bootstrap is a well-known CSS framework.
So, for integrating bootstrap into our project,
(a) Open a new terminal in your IDE and type the command shown below - npm i bootstrap@5.3.0-alpha1. Currently, the latest version of bootstrap is version 5.3.0-alpha1 and so we use that in the command.
npm i bootstrap@5.3.0-alpha1
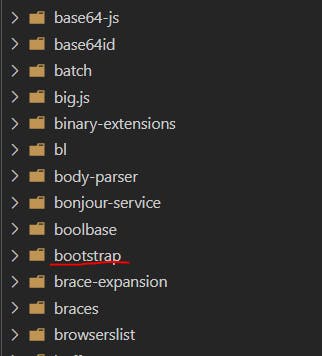
What this command does is, it will download all the files of bootstrap and store them in the node_modules folder as shown below:

node_modules folder contains the external packages that are downloaded using npm (Node Package Manager).
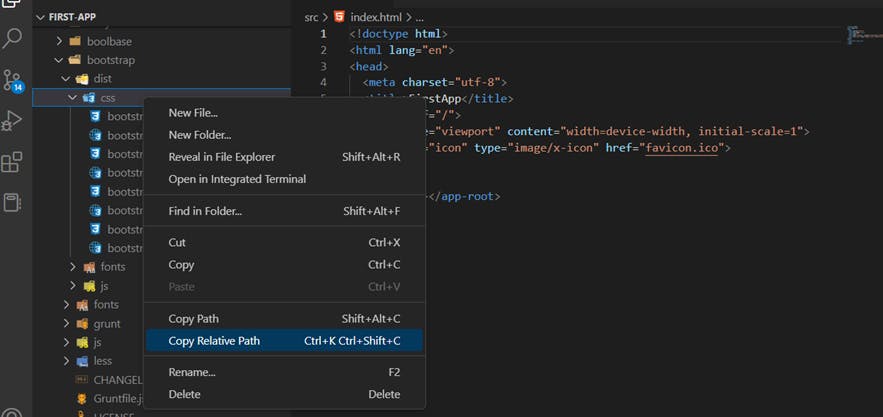
(b) Next, for adding bootstrap to the project, navigate to bootstrap -> dist -> css and right-click and copy the relative path.

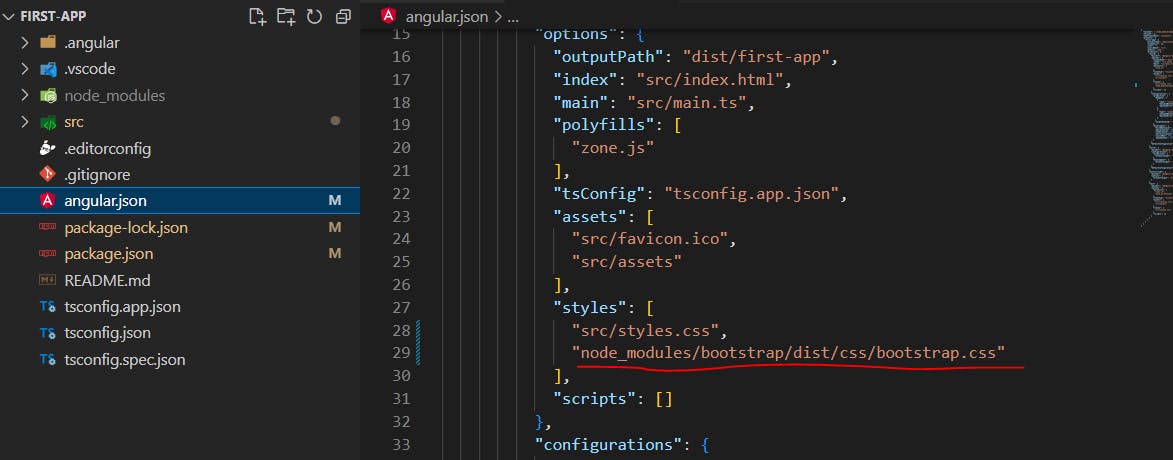
(c) Now go to the file, angular.json and paste the copied path under the styles array as shown below. While pasting kindly ensure that you change all the backslash (\) to forward slash (/) and save the angular.json file.

(d) You should now go to your terminal and stop the currently serving application and save all the files and start a fresh serving process.
(Do ng serve --open)
To check if bootstrap is working, let us go to the app.component.html file and type:
<h1>
<div class="jumbotron">
{{ title }}
<!--Here, title = "Hello, World" declared in app.component.ts-->
</div>
</h1>
Here, the class = "jumbotron" is a Bootstrap class that implements a big box for calling extra attention to some special content or information.
Upon saving this, in the browser window, we get,

We remember from our second article that we were getting just getting plain "Hello, World!" without any jumbotron effects like this,

Thus, Bootstrap is working fine!
And that's a wrap-up. I hope you have learned something from this blog. If it's helpful to you and your front-end development journey then do like, follow me on Hashnode and Twitter and do subscribe to my Hashnode newsletter so that you don't miss any future posts. Thanks for reading and have a great day!
Stay tuned for the upcoming articles in this series!